Nuestros artículos
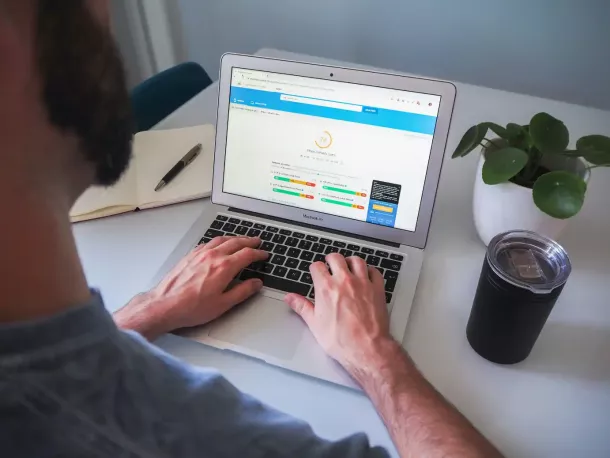
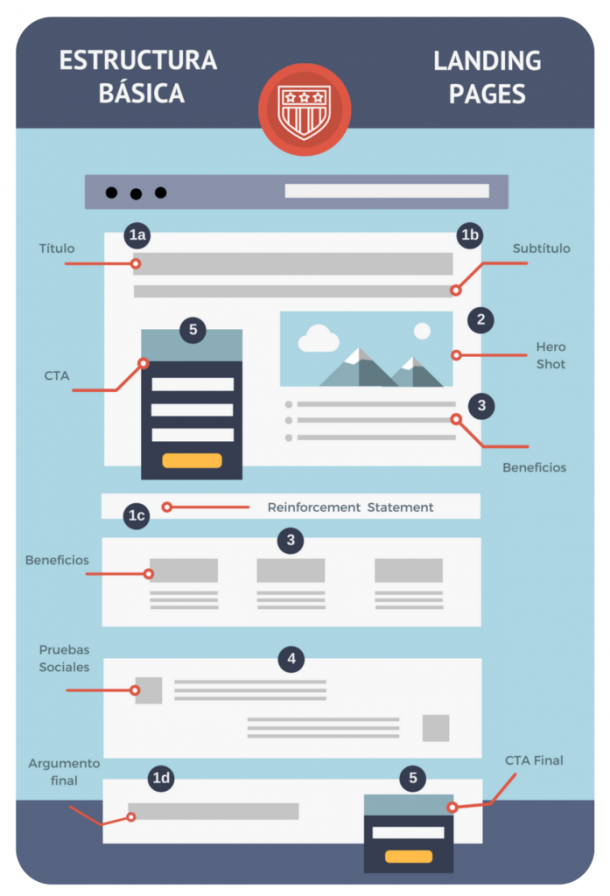
En One Line, te mostramos los artículos más interesantes sobre marketing digital, novedades y eventos sobre esta temática.
Puedes aprender nuevas técnicas de posicionamiento web, diseño web y publicidad en internet en alguno de estos artículos.
Productos
Empresa

© One Line. Todos los derechos reservados. Diseño Web Indianwebs.